هدف تمامی موتورهای جستجو، مانند گوگل، فراهم کردن تجربهای خوب برای کاربرانشان است، بنابراین سایتی سریع، کیفیت کلی سایت را افزایش داده و در نتیجه رضایت کاربران را به دنبال خواهد داشت. تجربه اینترنت سریع حق هر کاربریست. اهمیت این موضوع در وضعیت سایت در موتور جستجوی گوگل، به خوبی قابل مشاهده است. تعدادی از نکاتی که گفته خواهد شد، توسط Novinwebsaz اجرا شدهاند اما به دلیل سودمندی کلی آنها، به توضیح نکات خواهیم پرداخت.
بنابراین نکات بر اساس فاکتورهای متفاوت (به همراه توصیههای مفید از گوگل و یاهو) و با استفاده از سایت Novinwebsaz به عنوان مثال، توضیح داده خواهند شد.
توجه: گرفتن بک آپ قبل از آغاز به کار ضروری میباشد.
سرور
انتخاب هاست مناسب از اولین قدمهای شروع ماجراجویی شما به عنوان وب مستر خواهد بود. هاستی با تنظیمات پیشرفته و مناسب، کمک بسیاری به شما خواهد کرد.
۱. در کش مرورگر ذخیره سازی کنید
CJ Patrick در مقالهای در خصوص چگونگی استفاده از Expires header ها برای استفاده از کش مرورگر با عنوان «Expires header ها برای سئو» توضیح میدهد و میگوید:
- «مرورگر شما برای اینکه متوجه شود که آیا باید برای لود منبعی، درخواست دوباره بدهد و یا به کش خود مراجعه کند، از Expires header ها کمک میگیرد. وقتی شما برای منبعی، مثل تصاویر، Expires header در نظر میگیرید، مرورگر شما این منابع را در کش خود ذخیره خواهد ساخت. کاربران در مراجعه دوباره به سایت، با سرعت بیشتری مواجه خواهند شد، زیرا مرورگر تمامی تصاویر را از قبل در حافظه خود داشته است.»
متاسفانه در لحظه ارسال این مطلب، Novinwebsaz از این قابلیت برای تصاویر و style sheet خود استفاده نکرده است.
۲. Keep-Alive را فعال کنید
به گفته ویکی پدیا:
- «Keep-Alive سیگنالی است که در فواصل زمانی از پیش تعین شده ارسال میشود و نقش مهمی را در اینترنت ایفا میکند. بعد از ارسال سیگنال، در صورتی که جوابی دریافت نشود، پیوند قطع شده محسوب شده و اطلاعات پیش رو، تا زمان برقراری دوباره پیوند، از راههای دیگر تعیین خواهند شد.»
هر چند اطلاعات فوق بیشتر در خصوص TCP Keep-Alive صادق است تا HTTP Keep-Alive، اما به درک موضوع کمک خواهد کرد. در واقع کاربر در HTTP Keep-Alive به سرور میگوید «میخواهم این ارتباط TCP برای این قدر ثانیه برقرار باقی بماند». این امر بهکاهش مدت عکس العمل درخواستهای بعدی کمک خواهد نمود. بنابر این، تماس با شرکت هاستینگ جهت معرفی این موضوع و یا درخواست فعال کردن آن، ارزشمند خواهد بود. هر چند اکثر این شرکتها، این امکان را غیرفعال کردهاند، چون این امکانیست دلخواه (در حالی که اطلاعات منتقل شده در هر درخواست، کمتر از ۶۰ بایت خواهد بود).
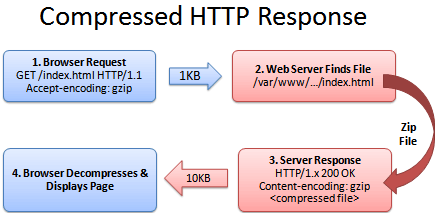
۳. فشرده سازی gzip را فعال کنید
به گفته موتور جستجوی یاهو:
- «Gzip محبوبترین و کارامدترین شیوه فشرده سازی حال حاضر است و به کاهش تقریبا ۷۰ درصدی سایز پاسخ به درخواست کمک میکند. تقریبا ۹۰% از ترافیک اینترنتی امروز از طریق مرورگرهایی صورت پذیرفته است که از gzip پشتیبانی میکنند.»
استفاده از Gzip، سایز و در نتیجه مدت زمان رسیدن پاسخهای HTTP را کاهش میدهند. این شیوه ایست بسیار آسان که به کاهش وزن صفحات شما کمک خواهد کرد، و با افزودن کد زیر به فایل. htaccess فعال خواهد شد:
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
# Or, compress certain file types by extension:
<files *.html>
SetOutputFilter DEFLATE
</files>
همچنین میتوانید از کد PHP زیر در ابتدای کد PHP یا HTML خود استفاده کنید:
همچنین میتوانید از پلاگینها (مثل پلاگین WP HTTP Compression برای وردپرس) استفاده کنید.
Novinwebsaz از این تکنولوژی بهره میبرد، هر چند کدهای استفاده شده خارجی، مثل کدهای جاوا از AdRoll، Simpli و CloudFront قابلیت کاهش حجم، بیش از ۶۰% را با استفاده از gzip د اشتند.
۴. صفحات هدف را قابل کش کنید
صفحات طراحی شده مخصوص موبایل، کاربران را به آدرس دیگری منتقل خواهند ساخت؛ به همین دلیل فعال بودن قابلیت کش در این ریدایرکتها میتواند در بارگذاری بعدی سایت شما مفید واقع شود. از ۳۰۲ redirect به همراه کش با مدت زمان یک روزه استفاده کنید که شامل Vary: User-Agent در کنار Cache-Control: private باشد. در این صورت، تنها کاربران مراجعه کننده از سایتهای موبایل منتقل خواهند شد.
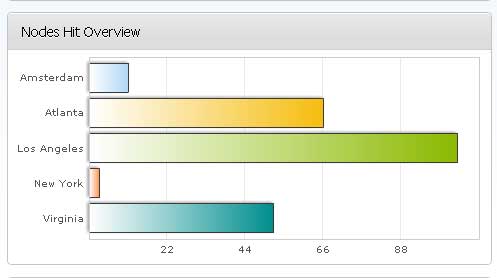
۵. از CDN استفاده کنید.
شبکهٔ تحویل محتوا یا CDN، مجموعه ایست از سرورهای شبکه وب در مکانهای متفاوت که وظیفه رساندن و تحویل مطالب را به صورت کارا و سریعتر به کاربر بر عهده دارد. سروری که وظیفه تحویل محتوا به کاربر را دارد، بر اساس فاصله با کاربر انتخاب میشود. به طور مثال، سروری که قطعی شبکه کمتر و یا سرعت پاسخگویی بیشتری دارد انتخاب خواهد شد. همانطور که در تصویر بالا که از کنترل پنل شرکت MaxCDN تهیه شده است، محتوا ممکن است با توجه به مکان مراجعه کننده، از سرورهای متفاوتی بارگذاری شود. برای درک بهتر، میتوانید تفاوت هاست CDN و هاست معمولی را مشاهده کنید.
عناصر محتوایی
مادامی که دسترسی کامل به تنظیمات سرور در امکان شما نیست، محتوا نقش مهمی را بر روی سرعت خواهد داست. می توان به موارد زیر اشاره نمود :
۱. ریدایرکتها را کاهش دهید
گاهی مواقع برای بیان کردن موقعیت جدید یک لینک، دنبال کردن کلیکها، متصل کردن بخشهای یک سایت به یکدیگر و یا رزرو کردن چندین دامنه با هم، نیاز به ریدایرکت و هدایت دوباره مرورگر از آدرسی به آدرس دیگر خواهید داشت. ریدایرکتها درخواستهای HTTP را افزایش و در نتیجه مدت عکس العمل و لود سایت را کاهش میدهند. تنها در صورتی از ریدایرکتها استفاده کنید که واقعا به آنها نیاز دارید و راهی جز استفاده از آنها ندارید. از جمله پیشنهادات موتور جستجوی گوگلمیتوان به موارد زیر اشاره کرد:
- هرگز آدرسهایی که ریدایرکت میشوند را در صفحات خود استفاده نکنید. هر بار که مقصد آدرس تغییر مییابد، مرورگر شما نیاز به تغییر و به روز رسانی آدرس خود دارد.
- هرگز برای رسیدن به منبع مورد نظرتان، از بیش از یک ریدایرکت استفاده نکنید. به طور مثال اگر هدف شما C است و دو نقطه آغاز متفاوت وجود دارد، به نام A و B، این دو باید مستقیما به C ختم بشوند. نه اینکه A به B و سپس به C ریدایرکت شود.
- از دامنههایی که از ریدایرکت استفاده میکنند اما محتوایی ارائه نمیکنند، خودداری کنید. گاهی مواقع دامنههای اضافی دیگری به یک سایت ختم میشوند تا از غلطهای املایی کاربران در هنگام تایپ سو استفاده کنند.
۲. علامت سوال را از منابع ثابت پاک کنید
هر چند برخی از proxyهای نامناسب از این مورد چشم پوشی میکنند و یا میتوان با تغییر اولیت پارامترها از این مورد گذر کرد اما به طور معمول، شما نمیتوانید لینکی با علامت «؟» در پایان را کش کنید. حتی اگر Cache-control: public نیز استفاده شده باشد. این علامت مشابه استفاده از Ctrl+F۵ عمل میکند. از این علامت تنها در انتهای منابع پویا استفاده کنید.
۳. Charachter Set تعیین کنید
برای افزایش سرعت ترجمه و ارائه سایت، در HTTP headerهای خود Charachter set تعیین کنید. این کار با افزودن کد سادهٔ زیر امکان پذیر میباشد:
توجه داشته باشید که کاراکتر ست تعیین شده در HTTP header ها و متا تگ، یکسان باشند. در غیر اینصورت با مشکلات عملکردی جدی در مرورگر Internet Explorer مواجه خواهید شد. همچنین برخی مرورگرها از توابع برای تشخیص کاراکتر ست استفاده میکنند (مانند تابع <?php bloginfo(‘charset’); ?> در وردپرس) در صورتی که از کاراکتر ست خود مطمئن هستید، آن را به جای تابع PHP جایگزین کنید. این موضوع به کاهش سایز درخواستهای شما کمک خواهد کرد، بنابر این تا حد امکان از HTML به جای PHP استفاده کنید.
۴. کدهایتان را کوچکتر کنید.
حذف کامنتهای HTML، بخشهای CDATA، فضاهای خالی و المنتهای خالی حجم صفحه شما و زمان عکس العمل شبکه را کاهش و سرعت بارگذاری سایت را افزایش خواهد داد.
میتوانید از ابزار سادهای مانند Will Peavy minifier و یا در صورت استفاده از وردپرس، از پلاگین Autoptimize استفاده کنید (پلاگین مذکور از CDN نیز پشتیبانی میکند).
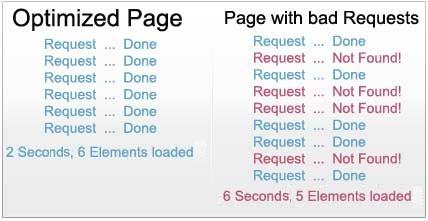
۵. از درخواستهای بد خودداری کنید
لینکهای شکسته، خطاهای ۴۰۴/۴۱۰ را به بار خواهند آورد و این امر موجب ایجاد درخواستهای بیمورد و زمانبر خواهد شد. لینکهای شکسته خود را تعمیر کنید (به تصویر بالا در خصوص تفاوت و اهمیت این موضوع دقت کنید). میتوانید از بررسی کننده آنلاین لینکهای شکسته و یا پلاگین WordPress link checker استفاده کنید. همچنین خواندن مقاله مفید در خصوص ابزارهایی مثل Xenu Link Sleuth و Screaming Frog بسیار مفید خواهند بود.
۶. از منابع ثابت و استوار برای آدرس دهی استفاده کنید
بهترین کار، اشتراک گذاشتن توصیههای موتور جستجوی گوگل در این خصوص است:
- «در خصوص منابعی که در چندین صفحه مختلف استفاده شدهاند، به این موضوع که همه این المنتها به یک منبع و با یک آدرس ارجاع داده شده باشند، دقت کنید. در صورتی که منبع در چندین صفحه و سایت که با هم مرتبط هستند اما در دامنه و هاستهای مختلف هستند منتشر شده باشد، بهتر است است آن منبع از یک hostname بارگذاری شود تا اینکه برای هر بارگذاری به منبعی جداگانه مراجعه گردد. در این حالت، فایدههای کش به نجات شما میآیند! به طور مثال اگر دو صفحه mysite. example. com و yoursite. example. com از یک کد جاوا استفاده میکنند، بهتر است این فایل جاوا از یک آدرس، به طور مثال از mysite. example. com فراخوانده شود، در این حالت وقتی که مرورگر با آدرس مشابه در yoursite. example. com برای این فایل جاوا مواجه شود، به جای بارگذاری مجدد آن، از کش خود استفاده خواهد کرد.»
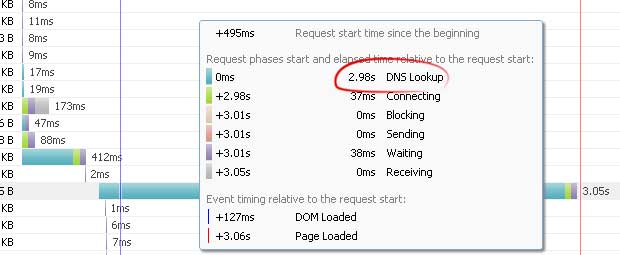
۷. مراجعه به DNS را کاهش دهید
مراجعه به DNS مدت زمان قابل توجهی را برای پیدا کردن آدرس IP مناسب برای hostname به خود اختصاص میدهد. مرورگر پیش از مراجعه به DNS، توان انجام هیچ کاری را ندارد. کاهش تعداد میزبانهای منحصر بفرد، میتواند زمان پاسخگویی را کاهش دهد. ببینید چطور مرحله DNS Lookup برای یک فایل، تنها ۳ ثانیه از مدت زمان بارگذاری Novinwebsaz را به خود اختصاص داده است. شما میتوانید موارد مشابه را با استفاده از ابزار Pingdom کشف کنید.
نکته: تصاویرتان را به هم متصل و Sprite کنید. این بدان معناست که تصاویری که در تمامی صفحات شما بارگذاری میشوند، فقط از یک تصویر مشترک بارگذاری شوند. این کار به کاهش مراجعات به DNS کمک خواهد کرد. Novinwebsazبسیاری از تصاویرش را در یک تصویر، مثل این تصویر sprite گردآوری کرده است. برای اطلاعات بیشتر به SpriteMe مراجعه کنید.
CSS، جاوا اسکریپت و تصاویر
۱. ابعاد تصویر را مشخص کنید
مرورگر شما قبل از بارگذاری تصاویر، سایت شما را بارگذاری و ارائه خواهد ساخت. تعیین کردن ابعاد تصویر به تعیین مکان و تصمیم مرورگر در خصوص المنتهای غیر قابل تغییر سایت، کمک خواهد کرد. اگر ابعاد تصاویر مشخص نشده باشند، مرورگر شما پس از بارگذاری تصاویر مجددا در خصوص چیدمان صفحه تثمیم خواهد گرفت. برای این کار از مشخصههای height و width در تگ<img> استفاده کنید.
نوجه: هرگز برای تغییر اندازه تصاویر از این مشخصهها استفاده نکنید، حتی اگر با استفاده از این مشخصهها سایز تصویر نمایش یافته را کاهش دادهاید، کاربر همان تصویر اصلی (بزرگ) را بارگذاری خواهد کرد.
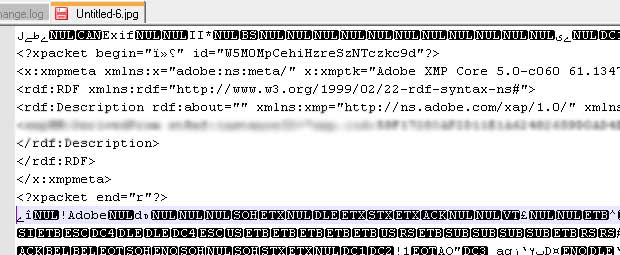
۲. تصاویر را بهینه سازی کنید.
ممکن است تصاویر شامل کامنت و CDATA و یا رنگهای بلااستفاده باشد. پایین نگه داشتن حجم تصاویر کمک فراوانی به کاربران با سرعت اینترنت ضعیفتر خواهد کرد. سعی کنید تصاویر را با فرمت JPEG ذخیره کنید. میتوانید از میانبر CTRL+SHIFT+ALT+Sبرای ذخیره تصویر بهینه در فتوشاپ استفاده کنید، همچنین میتوانید از ابزار Yahoo! Smush. it استفاده کنید، پلاگین این ابزار برای وردپرس با نام WP Smush. it در دسترس میباشد. مطالب تکمیلی در این خصوص را در تالار گفتمان دنبال کنید.
سایت Novinwebsaz میتوانست تصاویر خود را تا ۵۰ کیلوبایت بدون از دست دادن کیفیت محسوس بهینه سازی کند.
۳. فایلهای CSS را در بالا و JS را در پایین قرار دهید
قرار دادن فایلهای CSS در بخش <head> قالب، از رندر کردن دوباره و تصاعدی جلوگیری خواهد کرد. در غیر این صورت ممکن است کاربر تا بارگذاری کامل سایت با صفحه سفید مواجه شود. این موضوع به استاندارد سازی صفحه خود بر اساساستانداردهای W3 نیز کمک خواهد نمود. همچنین کدهای جاوا اسکریپت خود را به دلیل مشابه در پایان صفحه قرار دهید.
البته پس از انتشار این مقاله، یکی از مدیران بخش توسعه دهندگان سایت یاهو با تماس با اینجانب، به این موضوع اشاره کردند که بارگذاری ناهمگام جاوا اسکریپت نیز (بسته به نوع فایل) میتواند مفید واقع باشد. استانداردهای مرسوم شده در خصوص جاوا اسکریپت (که خود یاهو نیز به آن دامن زده است) قدیمی بوده و همانطور که شخص مربوطه اشاره کرد، اینترنت از زمان انتشار این مورد در یاهو، مورد تغییر و تحولات زیادی قرار گرفته است.
روشهای دیگری نیز برای افزایش سرعت سایت وجود دارد اما سعی بر آن بود که به مهمترین آنها که مورد غفلت بسیاری از وبمسترها، حتی حرفهایهایی مانند Novinwebsaz قرار میگیرد اشاره شود. البته که سرعت سایت هدف اصلی سئو نیست اما بهترین سایتها با سرعت بارگذاری پایین، راه سختی برای رسیدن به موفقیت در پیش روی خواهند داشت. سایت خود را با سریعترین حالت ممکن ارائه کنید تا سریعتر به اهداف خود برسید.
یاد آوری دوباره این موضوع ضروریست که این سایت هیچگونه مسئولیت در خصوص تغییراتی که شما در سایت خود خواهید داد ندارد، بنابر این لطفا قبل از انجام هر کاری از وضعیت فعلی سایت خود نسخه پشتیبان تهیه کنید.